Vol.7 記事下に広告を挿入する方法~ブログでプチ稼ぎso-net編 [★ブログカスタマイズ]
 Tweet
Tweet
ブログの記事下に広告を自動挿入する方法(so-net編)
ブログでプチ稼ぎ
今日は、ブログの記事下に広告を挿入する方法をご紹介します。
サイドバーに広告を入れるのはとても簡単です。
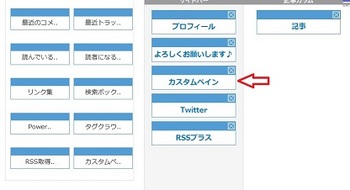
好きな場所にカスタムペインを配置して、そこに所定のタグをコピー&ペーストすればいいだけです。

記事下に広告を挿入するには、もう少し手間がかかります。
記事下に広告を挿入するには
あらかじめ「管理ページ」の「広告設定」で、「記事下広告の表示設定」を「表示しない」に設定してください。
設定が終わりましたら、「管理ページ」の「デザイン」から「レイアウト」をクリックしてください。
そして、「記事」ボックスをクリックします。

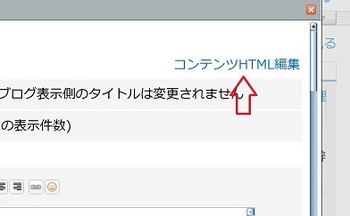
さらに、「コンテンツHTML編集」をクリックします。

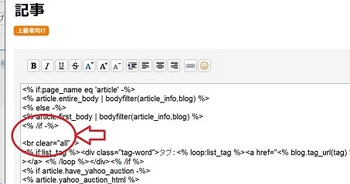
表示されたタグのなかにある、<br clear="all" /> というタグを探してください。
タグの上部あたりにあるので、すぐ見つかると思います。
その上に、所定のタグをコピペしてください。

他にも、その下にあるこちらにコピペすることもできます。

タグの挿入が終わりましたら、「保存する」をクリックしてください。
保存が済みましたら、「記事の設定に戻る」をクリックして設定に戻ってください。
設定に戻りましたら、「設定を保存する」をクリックしてください。

これですべて終了です。
グーグルアドセンスを表示する場合は、広告の上に「スポンサードリンク」と書いておくといいですよ。
(※ブログに表示させるため最初の「<」を全角にしています。コピペする場合は「<」を半角にしてください。)
後は、いつも通りにブログを書くだけでプチ稼ぎができます。
so-netブログでは、いろいろなところに広告を挿入することができますから試してみてください。
※タグに書き込みをする場合は、現在のタグをメモ帳などにコピーして保存しておいてください。
元のタグを保存しておけば、もしブログが崩れた時もすぐ修復することができます。
so-netブログには、「初期値に戻す」というチェックボックスがありますから、初期値に戻すことができますが、いろいろやっていたりすると、振り出しに戻すのは悲しいですからね。
関連記事
Vol.3 ブログで簡単に始められるクリック報酬型ASP
Vol.4 単価のいいクリック報酬型ASPマイクロアド
Vol.6 いつも通りブログを書くだけのプチ稼ぎ
















コメント 0